
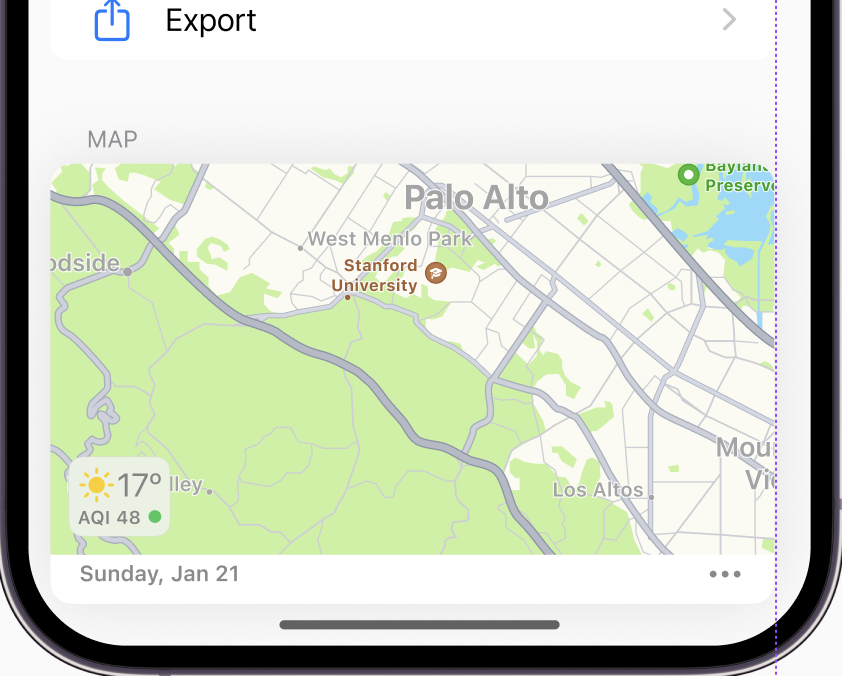
이렇게 화면에 작게 Map을 연결하는 것을 구현하려고 함
1. 먼저 프로젝트에 MapKit 프레임워크를 추가
import MapKit
2. Map 뷰를 사용하여 지도를 표시
Map()
.frame(height: 200)
VStack {
Map()
.frame(height: 200)
Divider()
HStack() {
Text("Sunday, Jan 21")
.font(.footnote)
.fontWeight(.bold)
.foregroundColor(.gray)
.padding(.leading)
Spacer()
Button(action: {
print("Button tapped")
}) {
Image(systemName: "ellipsis")
.font(.footnote)
.foregroundColor(.gray)
.padding(.trailing)
}
}
.padding(.bottom, 8)
}
.background(Color.white)
.cornerRadius(10)완성 :)
엥 너무 쉬워서 당황했다...
데이터 연결하고 이런 거 해주면 어려워지겠지만...
'개인공부' 카테고리의 다른 글
| SwiftUI_ onAppear, onDisapear (0) | 2024.07.22 |
|---|---|
| SwiftUI _ @State, @Binding (1) | 2024.07.22 |
| WanderBoard _ 최종프로젝트 회고 (1) | 2024.07.12 |
| SwiftUI (0) | 2024.07.07 |
| UIHostingController _ 페이지 컨트롤러 호스팅 (0) | 2024.07.06 |