Swift 알고리즘 및 언어공부
58. 소수 만들기

import Foundation
func solution(_ nums:[Int]) -> Int {
var answer = 0
var result = 0
for a in 0..<nums.count {
for b in a+1..<nums.count {
for c in b+1..<nums.count {
result = nums[a] + nums[b] + nums[c]
if isPrime(num: result) {
answer += 1
}
}
}
}
return answer
}
func isPrime(num: Int) -> Bool {
if(num<4) {
return num == 1 ? false : true
}
for i in 2...Int(sqrt(Double(num))) {
if(num % i == 0) { return false }
}
return true
}소수 구하는 공식이나 함수가 있을까 해서 찾아봤는데, 다들 함수로 만들어서 사용하길래 가져왔다!
소수만 구하면 쉬운 문제였던 것 같음!
우선 1,2,3은 무조건 소수이기 때문에 4보다 작은 수라면 소수.
그리고 num % i 즉, 2 이상인 수로 나눴을 때 0이면 소수가 아니기 때문에 false를 리턴하고, 0이 아닐 경우 소수로 쳐서 true를 리턴.
sqrt는 전에 공부했던 제곱근 함수이다. 즉, 소수를 구하기 위해서는 1을 제외한 √num까지의 수 중에 약수가 있는지 확인하는 것
//다른사람의풀이
import Foundation
func solution(_ nums:[Int]) -> Int {
var result = [Int]()
for i in 0..<nums.count {
for j in i+1..<nums.count {
for k in j+1..<nums.count {
result.append(nums[i]+nums[j]+nums[k])
}
}
}
return result.filter { i in
for j in 2..<i {
if i % j == 0 {
return false
}
}
return true
}.count
}이건 다른 사람의 풀이인데, 함수로 구하지 않고,
간단하게 '확인하려는 숫자를 2부터 차례차례 나눠서 나머지가 0이 나오지 않는 숫자' 들을 filter 함수로 골라내서 .count로 개수를 구하는 방식이었다. 조금 더 생각해 보면 이런 식으로도 풀 수 있구나 싶었다.. 난 언제쯤 고차함수를 적절하게 사용할 수 있게 될까.. ㅜ
iOS 숙련 개인 과제 : 위시리스트 앱 만들기
[스파르타 코딩클럽]
JSON(JavaScript Object Notation) : 구조화된 데이터를 표현하기 위한 문자 기반의 표준 포맷
데이터 모델링
- 상품 데이들을 담아줄 원격 API에서 받아올 데이터 모델링

Model폴더와 Product.swift 파일 만들어주기

Decodable로 데이터를 가져오기 위한 모델 객체 만들어주기
- Core Data 모델링
: 위에 생성한 데이터들을 사용하기 위해서(위시리스트 담기 시 보여주기) Core Data도 설정해 줄 필요가 있음


AppDelegate에 설정한 persistentContainer에 접근

- Observer
- 값이 변경된 후 값이 호출된다.
- 값이 변경될 때 따라서 자동으로 변경되어야 하는 값에 사용된다.
- 앱의 메인 스레드 또는 백그라운드 스레드에서 순차적 또는 동시적으로 작업 실행을 관리하는 개체입니다.
- 애플리케이션에서 블록 개체 형태로 작업을 제출할 수 있는 FIFO 대기열
- 비동기 처리, 작업이 끝나는 것을 기다리지 않고 작업을 수행하도록 일을 처리 (백그라운드에서 작업됨)
Decoding
: JSON 형태의 Data를 struct, class, enum 등의 인스턴스에 자동으로 파싱
( 파싱, Parsing : XML 형식의 마크업으로 전달된 데이터는 형식에 맞게 분석하는 과정이 필요하다. 이 과정을 파싱이라고 한다 )

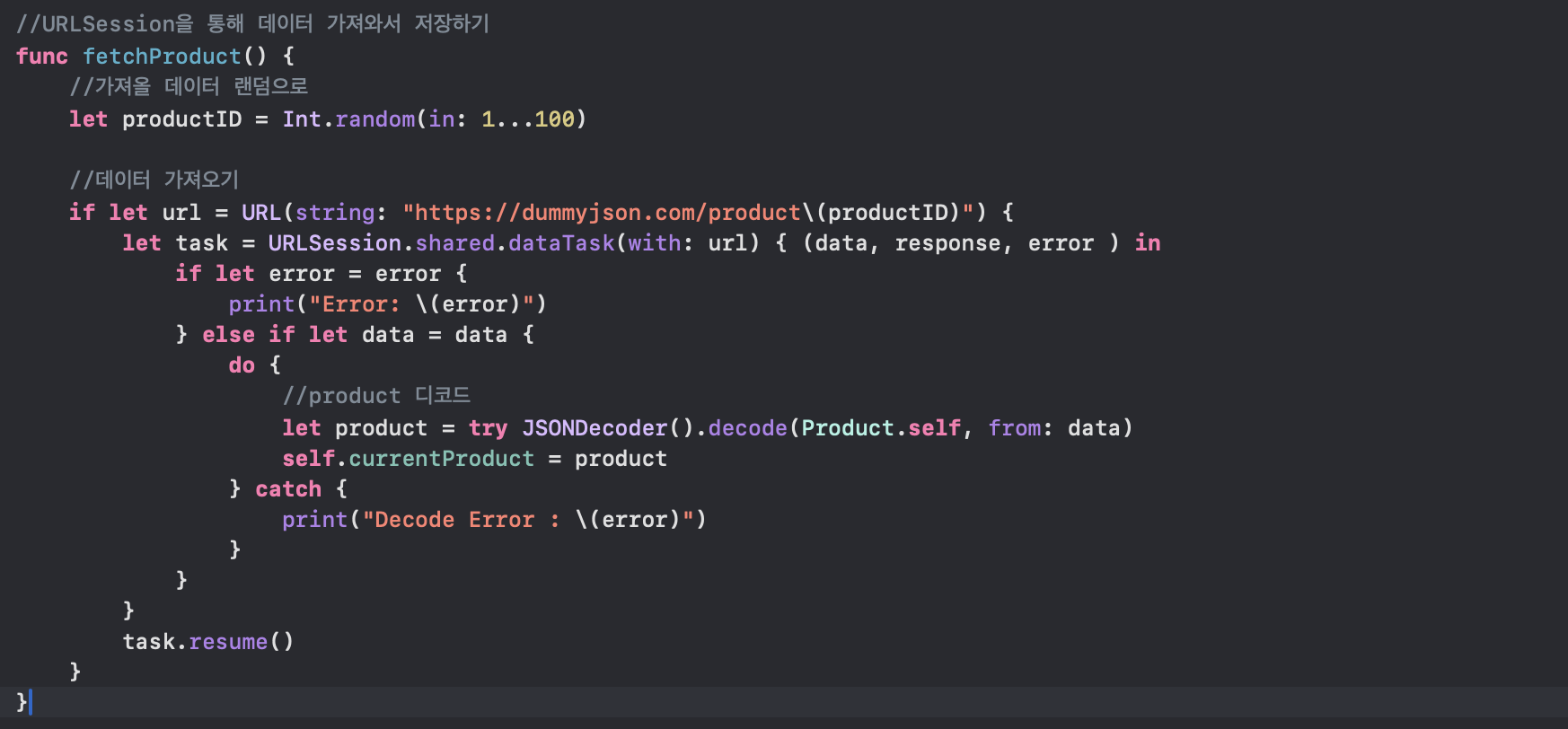
fetchProduct함수는 viewDidLoad(처음 실행했을 때)와 tappedNextButton(다음 상품 보기 버튼)을 눌렀을 때 실행되도록 설정
* 앗 API에서 받아오는 데이터 모델이랑 Entity랑 이름이 같아서 에러 났다! ㅋㅋㅋ... (바보..?) 그래서 Model 파일에 있는 구조체를 Product -> RemoteProduct 변경! 당연히 코드에 있는 Product들도 바꿔야 함.. 헿

엥 근데 실행해 보면 아무것도 데이터 연결이 안 되어있음
* 링크 적을 때 오타 났다!! 수정하려면 -> if let url = URL(string: "https://dummyjson.com/product/\(productID)") {
근데 수정해도 안 돼서 왜지.. 하고 살펴보다가

여기 json 파일에는 title이라고 적혀있는데 구조체에 name이라고 적어놓음.. (바보...?)
*name으로 쓰인 부분 title로 바꾸니까 정상적으로 작동함! (RemoteProduct파일이랑 ViewController파일 전부 수정해야 함! ㅎㅎ)

여하튼 수정해 주면 잘 나온다! 굳